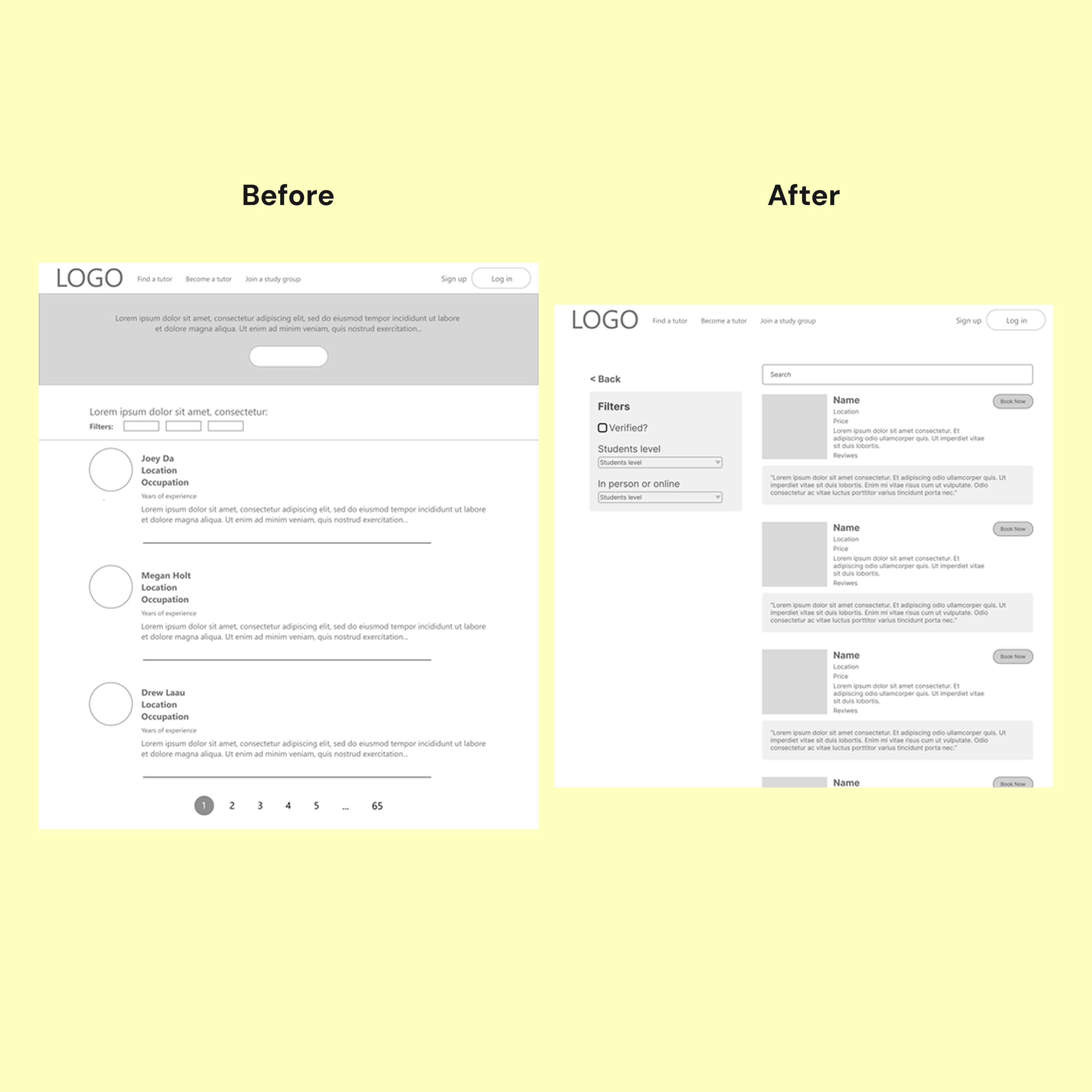
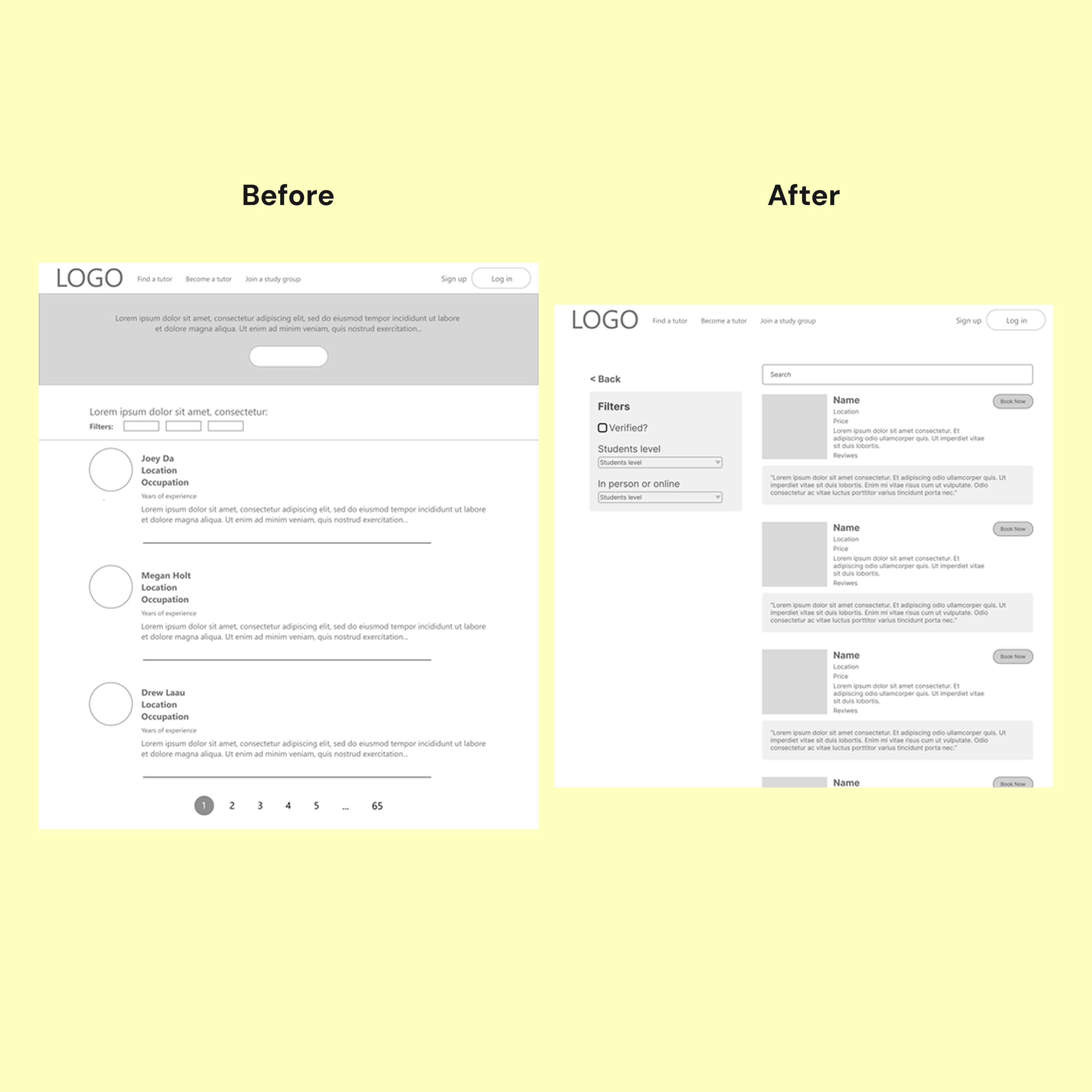
Creating this website was a major learning experience, especially since it was my first time designing a full website rather than an app. It challenged me to think more broadly about layout, responsiveness, and the user experience across different devices. Throughout the process, I gained a deeper understanding of how to structure content, guide users through a journey, and maintain visual consistency across a more
complex digital product. There were many features and ideas I would have loved to explore further, but time and scope required me to prioritize the essentials. I hope to continue refining this project and eventually bring it to life, so that anyone—regardless of background—can access a reliable, dedicated tutor through a platform that truly meets their needs.